Cara Menambahkan Widget Alexa Rank
 Alexa Internet, Inc. adalah sebuah perusahaan independen yang menyediakan layanan komersial terkait data statistik dari sebuah web. Widget Alexa Rank sendiri diciptakan untuk mengumpulkan data dari sebuah situs berupa kebiasaan berseluncur pelanggannya di internet, yang kemudian data tersebut di catat dan di analisa untuk menghasilkan data traffic, rangking situs web baik secara global maupun dalam suatu negara tersebut.
Alexa Internet, Inc. adalah sebuah perusahaan independen yang menyediakan layanan komersial terkait data statistik dari sebuah web. Widget Alexa Rank sendiri diciptakan untuk mengumpulkan data dari sebuah situs berupa kebiasaan berseluncur pelanggannya di internet, yang kemudian data tersebut di catat dan di analisa untuk menghasilkan data traffic, rangking situs web baik secara global maupun dalam suatu negara tersebut.
Berikut Cara Menambahkan Widget Alexa Rank pada halaman blogspot.
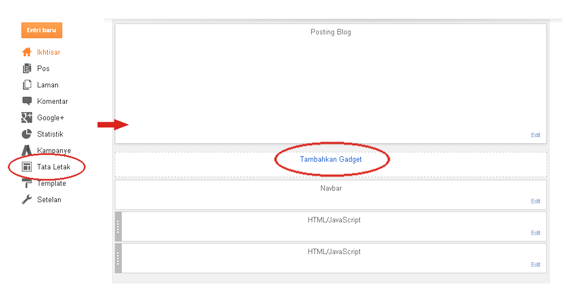
Langkah1Tentunya anda harus login terlebih dahulu pada dashboard blogger. Setelah masuk, lalu pilih bagian tata letak, lalu tambahkan gadget. Seperti pada gambar dibawah.

Langkah2
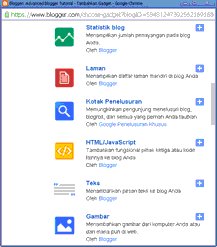
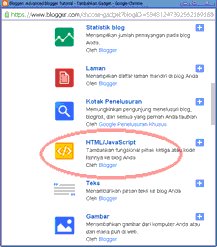
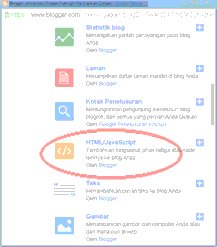
Tunggu beberapa saat, maka jendela browser akan terbuka. Anda pilih widget "HTML/Javascript" maka akan terbuka jendela browser baru seperti pada gambar dibawah.

Langkah3
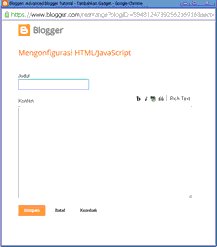
Pada bagian judul, isi sesuai widget yang akan anda tambahkan. Untuk isi kontennya silahkan tambahkan script berikut.
<a href="http://www.alexa.com/siteinfo/ping-of-death.blogspot.com">
<script src="http://xslt.alexa.com/site_stats/js/s/a?url=ping-of-death.blogspot.com"
type="text/javascript">
</script></a>
Keterangan:1. ping-of-death.blogspot.com silahkan ganti dengan url blog anda.
2. Nilai "a" pada javascriptnya dapat anda ganti nilainya dengan "a", "b", "c" untuk merubah ukuran Widget Alexa Rank.
Berikut contoh Cara Menambahkan Widget Alexa Rank.
http://xslt.alexa.com/site_stats/js/s/a?url=ping-of-death.blogspot.comhttp://xslt.alexa.com/site_stats/js/s/b?url=ping-of-death.blogspot.com
http://xslt.alexa.com/site_stats/js/s/c?url=ping-of-death.blogspot.com
Semoga bermanfaat, jika masih ada masalah dalam penerapannya. Silahkan diskusikan pada kolom komentar.
Langganan:
Postingan
(
Atom
)